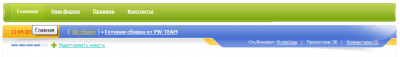
Хак Хак Горизонтальное меню

Хак горизонтальное меню.
Автор: MysterIoes
В css стили вставляем в конец:
td.menu_left{background:url(../images/menu_left.gif) no-repeat;width:9px;height:57px;}
td.menu_center{background:url(../images/menu_center.gif) repeat-x;height:57px;}
td.menu_right{background:url(../images/menu_right.gif) no-repeat;width:283px;height:57px;}
ul.topmenu{padding:0 0 0 10px;margin:0;list-style:none;}
ul.topmenu li{float:left;font-weight:bold;}
ul.topmenu li a{background:url(../images/menuli.gif) no-repeat;height:30px;float:left;padding:11px 15px 0 15px;color:#fff;}
ul.topmenu li a:hover{background:url(../images/menuli_a.gif) no-repeat;text-decoration:none;color:#fff;}На главной в нужном месте ставим:
<table width="100%" cellpadding="0" cellspacing="0">
<tr>
<td class="menu_left" align="left"></td>
<td class="menu_center" align="left">
<ul class="topmenu">
<li><a title="Главная" href="/">Главная</a></li>
<li><a title="Наш форум" href="/forum">Наш форум</a></li>
<li><a title="Правила" href="/rules.html">Правила</a></li>
<li><a title="Контакты" href="/index.php?do=feedback">Контакты</a></li>
<li><a title="" href="#" class="last_item"></a></li>
</ul>
</td>
<td class="menu_right" align="left">
</td>
</tr>
</table>Картинки копируем в папку images
Зарегистрируйтесь чтобы увидеть что тут скрыто.