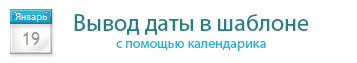
Хак Вывод даты в шаблоне в виде календарика

1. Берем любую картинку, например эту:

2. Кладем картинку в папку images, переименовываем в date-bg.gif. Прописываем в файле css:
.post-date {
width: 45px;
height: 49px;
float:left;
background: url(../images/date-bg.gif) no-repeat;
margin-right:5px;
}
.post-month {
font-size: 10px;
color: #FFFFFF;
text-align: center;
display:block;
line-height: 11px;
padding-top: 2px;
margin-left: -3px;
}
.post-day {
font-size: 18px;
text-transform: uppercase;
color: #999999;
text-align: center;
display:block;
line-height: 18px;
padding-top: 7px;
margin-left: -3px;
}3. Прописываем в нужном месте в shortstory.tpl и в fullstory.tpl:
{date-month} {date-day}4. Открываем файлы show.full.php и show.short.php в папке engine/modules/. После:
$row['date'] = strtotime($row['date']);Вставляем:
$tpl->set('{date-month}',$r[(int)date("m",$row['date'])-1]);
$tpl->set('{date-day}',date("d",$row['date']));