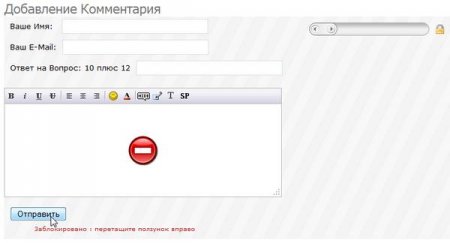
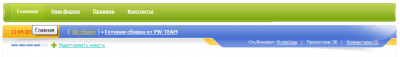
Новый вид каптчи для DLE любых версий, представленный в виде ползунка! Смысл данной каптчи прост, для того чтобы написать комментарий или персональное сообщение, оформить новость, написать письмо через обратную связь требуется перетащить ползунок из одной стороны в другую слева направо. На мой взгляд это отличное, если не самое лучшее решение для борьбы со спамерами в дополнение к стандартной защите DataLife Engine.
1) Откройте Ваш файл со стилями в папке с шаблоном (по умолчанию это styles.css) и добавьте в самый конец следующие строки:
#QapTcha{border:1px solid #F4F4F4;background:url('../images/bg_QapTcha.png') repeat;margin-top:10px;border-top:1px solid #fff;padding:10px;}
.baseform #QapTcha{margin-top:0;}
#QapTcha .clr{clear:both;}
#QapTcha #bgSlider{width:202px;height:22px;float:left;background:transparent url('../images/sprites.png') no-repeat 0 -22px;margin-left:40px;}
#QapTcha #Slider{width:48px;height:22px;background:transparent url('../images/sprites.png') no-repeat -32px 0;cursor:e-resize;}
#QapTcha #Icons{float:left;width:16px;height:16px;background:transparent url('../images/sprites.png') no-repeat 0 0;margin-top:3px;margin-left:10px;}
#QapTcha #TxtStatus{width:400px;margin-top:7px;text-align:left;font-family:Verdana;font-size:10px;clear:both;margin-left:40px;}
#QapTcha .dropSuccess{color:#568E2F;}
#QapTcha .dropError{color:#bb2828;}
.editor textarea:disabled,.f_textarea:disabled{background:#fff url('../dleimages/lockarea.png') no-repeat 50% 50%;}
2) В main.tpl перед тегом
</head>
добавьте следующее:
<script type="text/javascript" src="{THEME}/js/jquery.ui.touch.js"></script>
<script type="text/javascript" src="{THEME}/js/QapTcha.jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#QapTcha').QapTcha();
});
</script>
3) В addnews.tpl , addcomments.tpl , pm.tpl , feedback.tpl , registration.tpl в самый конец в низу страницы вставляем:
<div id="QapTcha"></div>
4) После всех вышеперечисленных действий очистите кеш в админпанели. Модуль установлен!