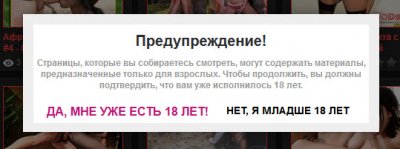
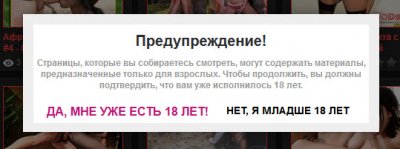
Всплывающее окно 18+ для DLE. В основном применяется на сайтах для взрослых. Или использовать как информативное предупреждение.
1. Скачиваем архив.
2. Распаковываем, и заливаем содержимое папки upload в папку с вашим шаблоном.
3. Открываем main.tpl
перед тегом
</head>
вставляем
<script src="{THEME}/js/jquery.colorbox-min.js"></script>
<script type="text/javascript">jQuery(document).ready(function(){
if (document.cookie.indexOf('visited=true') == -1) {
var fifteenDays = 1000*60*60*24*15;
var expires = new Date((new Date()).valueOf() + fifteenDays);
document.cookie = "visited=true;expires=" + expires.toUTCString();
$.colorbox({width:"480px", inline:true, href:"#subscribe"});
}
});</script>
далее после
{AJAX}
вставляем
<div style='display:none'>
<div id='subscribe' style=' background:#fff;'>
<h2 class="box-title">Предупреждение!</h2>
<h3 class="box-tagline">
Страницы, которые вы собираетесь смотреть, могут содержать материалы, предназначенные только для взрослых. Чтобы продолжить, вы должны подтвердить, что вам уже исполнилось 18 лет.
</h3>
<div style="width:90%;padding:18px">
<div class="year18as"><a href="">Да, мне уже есть 18 лет!</a></div>
<div class="year18s"><a href="http://www.google.ru">Нет, я младше 18 лет</a></div>
</div>
</div>
</div>
На этом все.