Хак Видо изменение похожие новости для DLE
Цель хака это вывод похожих новостей для DLE с картинкой и описанием или же вывести их в горизонтальной или вертикальной проекции это просто.
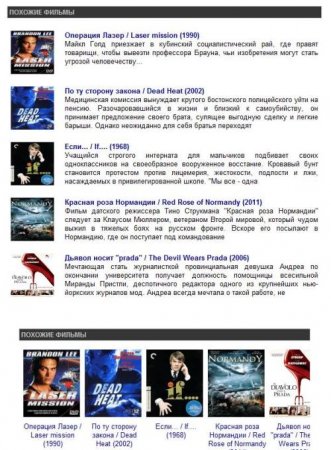
Вертикальное расположение новостей:
1. Открываем свой шаблон templates/{THEME}/relatednews.tpl и находим там всего одну примерно похожую строку:
<li><a href="{link}">{title}</a></li>2. Удаляем и на ее место ставим новую:
<table border="0">
<tr>
<td valign="top"><a href="{link}"><img class="imagestory" src="{image-1}" alt="{title}"/></a></td>
<td valign="top"><b><a href="{link}">{title}</b></a><br>{text limit="255"}</td>
</tr>
</table>
<hr/>3. Теперь открываем файл стилей вашего шаблона, обычно templates/{THEME}/css/style.css и дописываем строку:
/*Related News*/
.imagestory { float: center; width: 80px; height: 80px; margin: 0 8px 6px 0; }Все, теперь макет формирования похожих новостей будет почти такой же, как и на скрине выше.
Горизонтальное расположение новостей:
Файл с шаблоном для вывода похожих новостей это простейший html код, задаем для таблицы id и в css для этого стиля пишем выравнивание по горизонтали. Помимо этого, нужно высчитать размеры, да бы все блоки влезли в рамер фулстори!
1. Открываем свой шаблон templates/{THEME}/relatednews.tpl и находим там всего одну примерно похожую строку:
<li><a href="{link}">{title}</a></li>2. Удаляем и на ее место ставим новую:
<div class="relatednews">
<a href="{link}"><img class="imagestory" src="{image-1}" alt="{title}"/><br/>{title}</a>
</div>3. Открываем файл стилей и дописываем:
/*Related News*/
.relatednews{display:inline-block; width:19%; vertical-align:top;}
.relatednews img{width:105px; height:125px;}Ширину картинок в стилях подбираем самостоятельно исходя вашего шаблона.
Для использования картинки из дополнительного поля тогда просто найдите:
<img class="imagestory" src="{image-1}" alt="{title}"/>замените на
<img class="imagestory" src="[xfvalue_poster]" alt="{title}"/>