Скачать Анимированная кнопка аттачмент для DLE

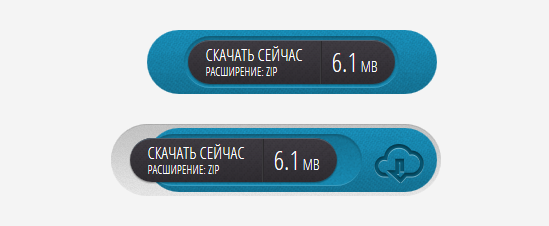
Рад приветствовать читателей dleshka.org. Прошлые выходные не прошли зря, и от меня новая работа - красивая анимированная кнопка "скачать" для DataLife Engine.
Что есть в этой кнопке? Приятный дизайн и красивая анимация - в общем все то, что привлекает внимание ваших пользователей.
Автор: Артем Малков
URL модуля: видео демонстрация того, что должно получиться + поддержка.
1. Содержимое файла attachment.tpl замените на:
2. В head подключите шрифт:
3. В стили вставьте:
4. В папке /engine/modules/ откройте файл functions.php. В нем строку
замените на:
5. Скачайте файл в конце статьи. Содержимое загрузите в папку вашей темы.
6. Очистите кэш. Установка закончена.
[allow-download]
<div class="attachment_position">
<a href="{link}" title="Скачиваний: {count}">
<div class="attachment_main"></div>
<div class="attachment_block">
<div class="attachment_block_2">
<div class="attachment_block_3">
<div class="attachment_file">
<span>Скачать сейчас</span>
Расширение: {extension}
</div>
<div class="attachment_size">
{size}
</div>
<div class="attachment_border"></div>
</div>
</div>
<div class="icon_attachment"></div>
</div>
</a>
</div>
[/allow-download]
<script>
$(".attachment_position").on({
mouseenter: function () {
var attachment_target = $(this);
$(attachment_target).addClass('attachment_active');
setTimeout(function() {
$(".attachment_active .attachment_block_2").css({
"margin": "6px 0 0 0"
});
$(".attachment_active .attachment_block_3").css({
"margin": "0 0 0 -17px"
});
setTimeout(function() {
$(".attachment_active .icon_attachment").css({
"opacity": "1",
"visibility": "visible",
"-webkit-transform": "translateY(0)",
"-moz-transform": "translateY(0)",
"-ms-transform": "translateY(0)",
"transform": "translateY(0)"
});
}, 400);
}, 400);
},
mouseleave: function () {
var attachment_target = $(this);
setTimeout(function() {
$(".attachment_active .attachment_block_2").css({
"margin": "6px 0 0 37px"
});
$(".attachment_active .attachment_block_3").css({
"margin": "0 0 0 4px"
});
$(attachment_target).removeClass('attachment_active');
}, 400);
setTimeout(function() {
$(".attachment_active .icon_attachment").css({
"opacity": "0",
"visibility": "hidden",
"-webkit-transform": "translateY(-20%)",
"-moz-transform": "translateY(-20%)",
"-ms-transform": "translateY(-20%)",
"transform": "translateY(-20%)"
});
}, 0);
setTimeout(function() {
$(".attachment_active .icon_attachment").css({
"opacity": "0",
"visibility": "hidden",
"-webkit-transform": "translateY(-20%)",
"-moz-transform": "translateY(-20%)",
"-ms-transform": "translateY(-20%)",
"transform": "translateY(-20%)"
});
}, 800);
}
});
</script>2. В head подключите шрифт:
<link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300" rel="stylesheet">3. В стили вставьте:
/** Copyright (c) 2017 Artem Malcov | https://artem-malcov.ru/moduli_i_skripty/animirovannaya-knopka-skachat-dlya-dle **/
.attachment_position * {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.attachment_position *:before, .attachment_position *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.attachment_position {
position: relative;
height: 72px;
width: 330px;
margin: 0 auto;
}
.attachment_main {
background: url('../img/pattern_4.png');
height: 72px;
width: 330px;
border-radius: 99px;
position: absolute;
transition: .3s;
z-index: 99;
top: 0;
left: 0;
opacity: 0;
box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, .1) inset;
}
.attachment_position:hover .attachment_main {
opacity: 1;
transition: .3s;
}
.attachment_block {
background: url('../img/pattern.png');
width: 290px;
height: 64px;
border-radius: 99px;
float: right;
margin: 4px 4px 0 0;
position: absolute;
top: 0;
right: 0;
z-index: 999;
}
.attachment_block_2 {
width: 215px;
height: 52px;
background: url('../img/pattern_2.png');
border-radius: 99px;
border-bottom: 1px solid #3a9bbd;
box-shadow: 0px 2px 2px 0px rgba(0, 0, 0, .2) inset;
margin: 6px 0 0 37px;
padding: 4px 0 0 0;
transition: .3s;
}
.icon_attachment {
width: 50px;
height: 39px;
background: url('../img/download.png') no-repeat center center;
opacity: 0;
margin: 16px 13px 0 0;
-webkit-transform: translateY(-20%);
-moz-transform: translateY(-20%);
-ms-transform: translateY(-20%);
transform: translateY(-20%);
visibility: hidden;
position: absolute;
top: 0;
right: 0;
transition: .3s;
}
.attachment_block_3 {
width: 207px;
height: 44px;
background: url('../img/pattern_3.png');
border-radius: 99px;
margin: 0 0 0 4px;
box-shadow: 0px 1px 1px 0px rgba(0, 0, 0, .4);
border-top: 1px solid #53616f;
transition: .3s;
}
.stop_animation {
opacity: 0 !important;
-webkit-transform: translateY(-20%) !important;
-moz-transform: translateY(-20%) !important;
-ms-transform: translateY(-20%) !important;
transform: translateY(-20%) !important;
visibility: hidden !important;
}
.attachment_file {
font-family: 'Open Sans Condensed', sans-serif;
color: #fff;
font-size: 12px;
text-transform: uppercase;
padding: 1px 0 0 18px;
float: left;
}
.attachment_file span {
font-size: 17px;
display: block;
margin: 0 0 -3px 0;
}
.attachment_size {
float: right;
color: #fff;
font-family: 'Open Sans Condensed', sans-serif;
padding: 3px 17px 0 0;
text-transform: uppercase;
font-size: 15px;
}
.attachment_size span {
font-size: 26px;
}
.attachment_border {
border-left: 1px solid #3b3a3d;
border-right: 1px solid #2b292c;
height: 43px;
float: right;
margin: 0 10px 0 0;
}
.attachment_position a {
text-decoration: none !important;
}4. В папке /engine/modules/ откройте файл functions.php. В нем строку
$tpl->set( '{size}', formatsize( @filesize( ROOT_DIR . '/uploads/files/' . $row['onserver'] ) ) );замените на:
$size_fix = formatsize(@filesize(ROOT_DIR.'/uploads/files/'.$row['onserver']));
$size_fix = explode(" ", $size_fix);
$tpl->set("{size}", "<span>".$size_fix[0]."</span>".$size_fix[1]);5. Скачайте файл в конце статьи. Содержимое загрузите в папку вашей темы.
6. Очистите кэш. Установка закончена.
Приятного пользования!
img.zip
[22.79 Kb] (cкачиваний: 180)