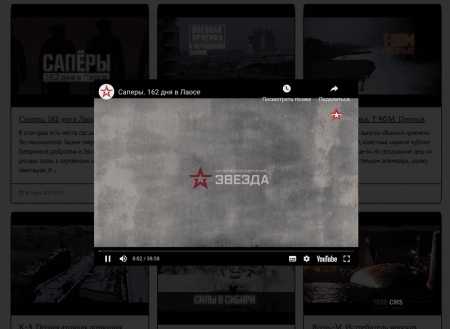
Скачать Показ видео с youtube по ссылке на страницу ролика - YouTube PopUp jQuery Plugin
YouTube PopUp jQuery Plugin Для DataLife Engine.
Доработка плагина для использования в шаблона DLE CMS. Например для RSS информеров в которых используются ссылки на youtube ролики. Исходный плагин, перенесен в структуру папок шаблона DLE.
Что в комплекте:
папка [DLE-CMS] содержит готовый набор для добавления в свой шаблон.
папка [original] содержит исходную версию модуля.
Улучшения
Добавлен ключ ?rel=0 для запрета отображения чужих роликов в качестве похожих видео.
Установка в DLE
Загрузить содержимое папки DLE-CMS/tempaltes/{THEME} в ваш шаблон на сайте.
В файле main.tpl найти место подключения jQuery, напоминаю, что он уже есть в любой версии DLE. Обычно он загружается переменной
{jsfiles}{AJAX}Или перед закрывающим тегом
</body>Если используется классический способ подключения стилей и JS.
После jQuery Вставить:
{* YouTube_PopUp *}
<link rel="stylesheet" type="text/css" href="{THEME}/assets/youtubepopup/YouTubePopUp.css">
<script type="text/javascript" src="{THEME}/assets/youtubepopup/YouTubePopUp.jquery.js"></script>
<script type="text/javascript">
jQuery(function(){
jQuery("a.bla-1").YouTubePopUp();
jQuery("a.bla-2").YouTubePopUp( { autoplay: 0 } ); // Disable autoplay
});
</script>В шаблоне RSS информера informer.tpl для загрузки роликов по клику на картинку-превью с ютуба использовать код
Где класс bla-1 - открытие модального окна с автоматическим запусков видео, а класс bla-2 - открытие окна с отключенным автозапуском видео.
Если же необходимо добавить запуск окна с плеером YouTube для всех ссылок на сайте, которые ведут на https://www.youtube.com/ тогда добавьте
$('a[href^="https://www.youtube.com/watch?"]').addClass("bla-2");и получиться что-то вроде
{* YouTube_PopUp *}
<link rel="stylesheet" type="text/css" href="{THEME}/assets/youtubepopup/YouTubePopUp.css">
<script type="text/javascript" src="{THEME}/assets/youtubepopup/YouTubePopUp.jquery.js"></script>
<script type="text/javascript">
$('a[href^="https://www.youtube.com/watch?"]').addClass("bla-2");
jQuery(function(){
jQuery("a.bla-1").YouTubePopUp();
jQuery("a.bla-2").YouTubePopUp( { autoplay: 0 } ); // Disable autoplay
});
</script>Пояснение:
Сылка вида https://www.youtube.com/watch? - отвечает за формирование адреса на страницу с конкретным роликом.
Ссылка вида https://www.youtube.com/channel/ - вывод роликов с определенного канала (для работы скрипта отображения в модальном окне не подходит)
Ссылка вида https://www.youtube.com/playlist? - вывод плейлиста.
DEMO для DLE
Автор: tcse
youtube_popup-master.zip
[44.99 Kb] (cкачиваний: 141)
Крайне полезный хак! Позволяет использовать теги RSS информеров не только в шаблоне main.tpl но и в любых иных на ваше усмотрение.
globalnyj-teg-inform.rar
[753 b] (cкачиваний: 89)
ссылка на сайт разработчика https://lazydev.pro/fcode/42-global-tag-inform.html