Хак Красивое выделение определенной статьи на сайте.
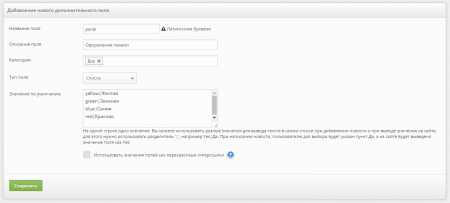
По стандарту в DLE у нас на главной странице сайта выводятся новости как обычно тегом { content} и нам нужно выделить определенную статью своим стилем. В поле со значениями можете указать свои стили.
Теперь открываем любой подключенный к шаблону css файл и вписываем в него:
.yellow{border: 1px solid #FFCE54;}
.green{border: 1px solid #A0D468;}
.blue{border: 1px solid #5D9CEC;}
.red{border: 1px solid #FC6E51;}Ну вот, доп поле мы настроили, теперь нам остается подключить его к шаблону краткой новости.
Открываем файл shortstory.tpl и помещаем всё содержимое в div с классом
[xfvalue_panel]<div class="[xfvalue_panel]">
<!-- содержимое файла shortstory -->
</div>
Вот и всё, теперь при добавлении новости нам будет доступен список в котором мы можем выбрать рамку для новости со своим цветом.
Обязательно в поле со значениями перед всеми классами сделайте отступ, иначе все новости которые будут публиковаться примут первое значение из этого списка!
На этом Все.