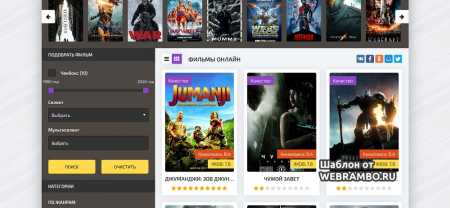
Хак Рейтинг 10 звезд для DLE 13.0 и выше
Плагин для Datalife Engine рейтинг 10 звезд с сайта webrambo из шаблона Kinohit от redissx . Стили рейтинга заменить в файле engine.css вашего шаблона:
/*--- RATING ---*/
.unit-rating{list-style:none;margin:0;padding:0;width:171px;height:17px;position:relative;
background:url(../dleimages/rating.png) repeat-x; display:inline-block;}
.unit-rating li{text-indent:-90000px;padding:0;margin:0;float:left}
.unit-rating li a{display:block;width:17px;height:17px;text-decoration:none;text-indent:-9000px;
z-index:17;position:absolute;padding:0}
.unit-rating li a:hover{background:url(../dleimages/rating.png) 0 -17px;z-index:2;left:0}
.unit-rating a.r1-unit{left:0}
.unit-rating a.r1-unit:hover{width:17px}
.unit-rating a.r2-unit{left:17px}
.unit-rating a.r2-unit:hover{width:34px}
.unit-rating a.r3-unit{left:34px}
.unit-rating a.r3-unit:hover{width:51px}
.unit-rating a.r4-unit{left:51px}
.unit-rating a.r4-unit:hover{width:68px}
.unit-rating a.r5-unit{left:68px}
.unit-rating a.r5-unit:hover{width:85px}
.unit-rating a.r6-unit{left:85px}
.unit-rating a.r6-unit:hover{width:102px}
.unit-rating a.r7-unit{left:102px}
.unit-rating a.r7-unit:hover{width:119px}
.unit-rating a.r8-unit{left:119px}
.unit-rating a.r8-unit:hover{width:136px}
.unit-rating a.r9-unit{left:136px}
.unit-rating a.r9-unit:hover{width:153px}
.unit-rating a.r10-unit{left:153px}
.unit-rating a.r10-unit:hover{width:170px}
.unit-rating li.current-rating{background:url(../dleimages/rating.png) 0 -34px;position:absolute;
height:17px;display:block;text-indent:-9000px;z-index:1}Файл rating.png положить в папку шаблона dleimages.
Вы можете использовать другое изображение рейтинга и размеры звезд, тут главное надо будет немного подправить стили CSS, под другое изображение, чтобы он отображался правильно.
PS возможно стили CSS этого рейтинга придется править под ваш шаблон, поэтому если криво что-то будет отображаться - смотрите в сторону стилей и правьте их под себя и под свой шаблон!
rejting-10.zip
[2.3 Kb] (cкачиваний: 329)