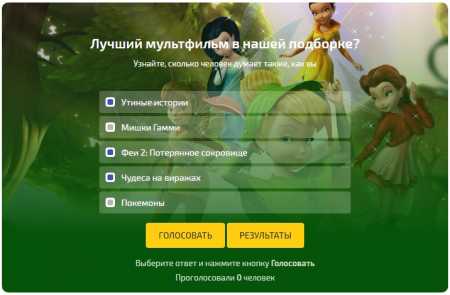
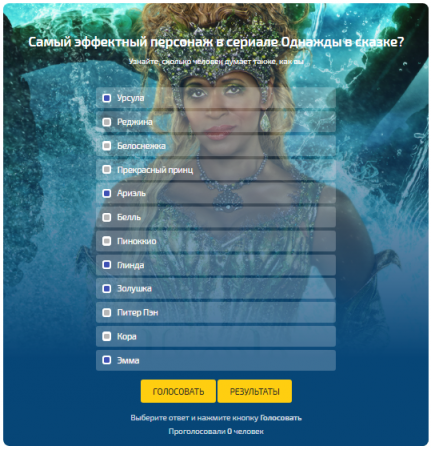
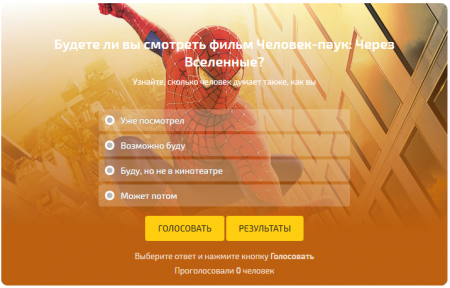
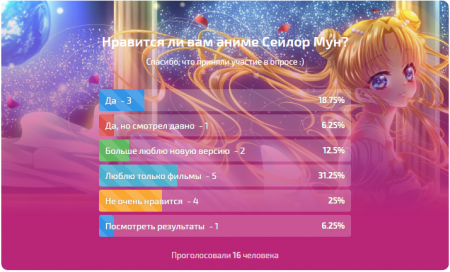
Хак Красивые опросы как вконтакте для DLE
Мы создаём два дополнительных поля. В одном прописываем цвет, а в другом картинку. Таким образом можно внешний вид опроса в каждой новости сделать уникальным. Хорошо бы ещё, если бы голос засчитывался, когда выбираешь нужный ответ, без нажатия на кнопку "Голосовать". Но как это сделать, я не знаю. Правки движка я сделал тоже по минимуму, поскольку не разбираюсь в php. Я нашёл нужные файлы и только прописал в них классы некоторым элементам. В остальном всё стандартно.
Примечание: Речь идёт только о вопросах в полной новости, которые выводятся тегом
{poll}1. Загружаем плагин.
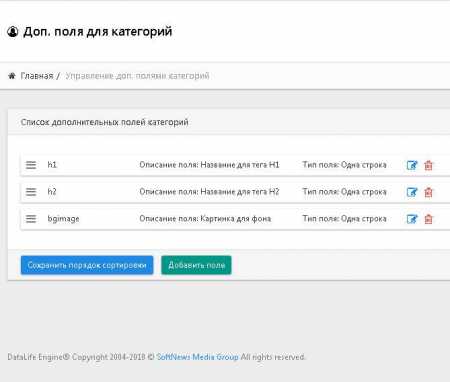
2. Создаём дополнительные поля:
1) Название: color
Описание: Цвет для опроса
Подсказка:Цвет для опроса в формате #5d2cb3 или rgb(93, 44, 179).
Одна строка
Использовать при желании
2) Название: img
Описание: Картинка для опроса
Подсказка: Картинка для опроса в формате /uploads/posts/2019-01/1544358373_img.jpg.
Одна строка (Можно выбрать тип "Загружаемое изображение", но в этом случае в fullstory нужно изменить вывод доп. поля с
Использовать при желании
3. В шаблон fullstory.tpl добавляем в нужное место код:
4. Содержимое шаблона poll.tpl заменить на:
5. В css в конец файла вставить:
Важно:
1. Я проверял как выглядит опрос на нескольких шаблонах. И всё равно немного приходится донастраивать стили для конкретного шаблона. Через консоль браузера, думаю, это будет не сложно сделать. Можете поменять классы кнопок btn-poll на свои.
2. В poll.tpl я использую
3. Адаптивность делайте сами, если есть такая необходимость. Но по-моему, опрос итак нормально отображается на телефонах.
2. Создаём дополнительные поля:
1) Название: color
Описание: Цвет для опроса
Подсказка:Цвет для опроса в формате #5d2cb3 или rgb(93, 44, 179).
Одна строка
Использовать при желании
2) Название: img
Описание: Картинка для опроса
Подсказка: Картинка для опроса в формате /uploads/posts/2019-01/1544358373_img.jpg.
Одна строка (Можно выбрать тип "Загружаемое изображение", но в этом случае в fullstory нужно изменить вывод доп. поля с
[xfvalue_img][xfvalue_image_url_img]Использовать при желании
3. В шаблон fullstory.tpl добавляем в нужное место код:
[xfgiven_img]
<div class="fullpoll">
<div class="poll_img" style="background: linear-gradient(180deg, rgba(255, 255, 255, 0.05), [xfvalue_color] 80%);"></div>
<div style="background: url([xfvalue_img]); background-size: cover; background-position: center;">{poll}</div>
</div>
[/xfgiven_img]4. Содержимое шаблона poll.tpl заменить на:
<div class="fpoll">
<div class="fpoll-title">{question}</div>
<div class="fpoll-block">
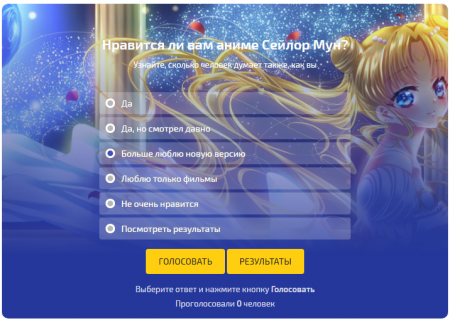
[not-voted]<span class="fpoll-span">Узнайте, сколько человек думает также, как вы</span>[/not-voted]
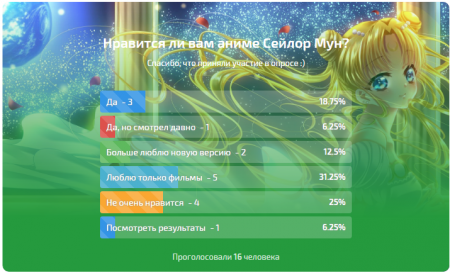
[voted]<span class="fpoll-span">Спасибо, что приняли участие в опросе :)</span>[/voted]
<div class="vote_list">{list}</div>
[voted]<div class="fpoll-info">[declination={votes}]Проголосова|л|ли[/declination] <b>{votes}</b> [declination={votes}]челове|к|ка[/declination]</div>[/voted]
[not-voted]
<div class="vote-btn">
<button class="btn-poll" type="submit" onclick="doPoll('vote', '{news-id}'); return false;" >Голосовать</button>
<button class="btn-poll" onclick="doPoll('results', '{news-id}'); return false;" >Результаты</button>
</div>
<span class="fpoll-info">Выберите ответ и нажмите кнопку <b>Голосовать</b></span>
<div class="fpoll-info" style="margin-top: -15px;">[declination={votes}]Проголосова|л|ли[/declination] <b>{votes}</b> [declination={votes}]челове|к|ка[/declination]</div>
[/not-voted]
</div>
</div>5. В css в конец файла вставить:
.fullpoll{position:relative;border-radius:10px;overflow:hidden;margin-top:20px;}
.poll_img{background-color:rgba(255, 255, 255, 0);background:-o-linear-gradient(270deg, rgba(255, 255, 255, 0), rgba(0,0,0,.6));background:linear-gradient(180deg, rgba(255, 255, 255, 0), rgba(0,0,0,.6));position:absolute;left:0;top:0;right:0;bottom:0;z-index:0;border-radius:10px;}
.fpoll{position:relative;padding:50px 0px 10px 0px;z-index:1;}
.fpoll-title{font-size:22px;text-align:center;font-weight:600;color:#ffffff;padding:0px 40px;}
.fpoll-block{max-width:400px;margin:auto;}
.vote-btn{text-align:center;margin-top:15px;}
.fpoll-span{display:block;color:#ffffff;text-align:center;font-size:13px;padding:5px 0px 30px 0px;}
.fpoll-info{display:block;text-align:center;color:rgba(255, 255, 255, 0.8196078431372549);font-size:13px;padding-top:10px;}
.fpoll .vote_list input[type="radio"]{vertical-align:top;margin:0 3px 0 0;width:17px;height:17px}
.fpoll .vote_list input[type="radio"] + label{cursor:pointer;margin-bottom:0px;}
.fpoll .vote_list input[type="radio"]:not(checked){position:absolute;opacity:0}
.fpoll .vote_list input[type="radio"]:not(checked) + label{width:100%;display:block;color:#ffffff;font-weight:400;position:relative;background:rgba(255, 255, 255, 0.22);border-radius:4px;padding:0px 10px 0px 35px;text-shadow:0 0px 3px #8c8c8c;line-height:35px;}
.fpoll .vote_list input[type="radio"]:not(checked) + label:hover{background:rgba(255, 255, 255, 0.32);transition:all 350ms;}
.fpoll .vote_list input[type="radio"]:not(checked) + label:before{content:'';position:absolute;top:10px;left:10px;width:15px;height:15px;border-radius:13px;background:#ffffff;}
.fpoll .vote_list input[type="radio"]:not(checked) + label:after{content:'';position:absolute;top:13px;left:13px;width:9px;height:9px;border-radius:50%;background:#b7b7b7;transition:all .2s;}
.fpoll .vote_list input[type="radio"]:checked + label:before{background:#ffffff;}
.fpoll .vote_list input[type="radio"]:checked + label:after{background:#3F51B5;}
.fpoll .vote_list input[type="checkbox"]{vertical-align:top;margin:0 3px 0 0;width:17px;height:17px}
.fpoll .vote_list input[type="checkbox"] + label{cursor:pointer;margin-bottom:0px;}
.fpoll .vote_list input[type="checkbox"]:not(checked){position:absolute;opacity:0}
.fpoll .vote_list input[type="checkbox"]:not(checked) + label{width:100%;display:block;color:#ffffff;font-weight:400;position:relative;background:rgba(255, 255, 255, 0.22);border-radius:4px;padding:0px 10px 0px 35px;text-shadow:0 0px 3px #8c8c8c;line-height:35px;}
.fpoll .vote_list input[type="checkbox"]:not(checked) + label:hover{background:rgba(255, 255, 255, 0.32);transition:all 350ms;}
.fpoll .vote_list input[type="checkbox"]:not(checked) + label:before{content:'';position:absolute;top:10px;left:10px;width:15px;height:15px;border-radius: 4px;background:#ffffff;}
.fpoll .vote_list input[type="checkbox"]:not(checked) + label:after{content:'';position:absolute;top:13px;left:13px;width:9px;height:9px;border-radius: 2px;background:#b7b7b7;transition:all .2s;}
.fpoll .vote_list input[type="checkbox"]:checked + label:before{background:#ffffff;}
.fpoll .vote_list input[type="checkbox"]:checked + label:after{background:#3F51B5;}
.vote_list{text-align:left;}
.fpoll .pollprogress{color:#ffffff;text-shadow:0 0px 3px #8c8c8c;height:35px;margin-bottom:5px;background:rgba(255, 255, 255, 0.22);border-radius:4px;margin-top:0px;}
.fpoll .pollprogress span{height:35px;background-image:-webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);background-image:-o-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);-webkit-background-size:40px 40px;background-size:40px 40px;}
.fpoll-result{max-width:400px;width:100%;height:35px;position:absolute;line-height:35px;padding:0px 10px;overflow:hidden;}
.fpoll-text{float:left;padding-right:7px;font-weight:400;}
.fpoll-proc{float:right;font-weight:600;font-size:13px;}
.pollanswer{margin-bottom:5px;}
.btn-poll{background:#ffce10;color:#262626;border:none;outline:none;font-size:14px;font-weight:500;line-height:26px;padding:7px 20px;display:inline-block;width:auto;text-transform:uppercase;transition:background 350ms ease-in-out 0s;border-radius:4px;-webkit-border-radius:4px;-moz-border-radius:4px;-ms-border-radius:4px;-o-border-radius:4px;}
.btn-poll:hover{background:#262626;color:#ffce10;transition:350ms;}Важно:
1. Я проверял как выглядит опрос на нескольких шаблонах. И всё равно немного приходится донастраивать стили для конкретного шаблона. Через консоль браузера, думаю, это будет не сложно сделать. Можете поменять классы кнопок btn-poll на свои.
2. В poll.tpl я использую
[declination]3. Адаптивность делайте сами, если есть такая необходимость. Но по-моему, опрос итак нормально отображается на телефонах.
Автор: Artisteer
Эти опросы я сделал для себя, но решил поделиться вариантом и с другими бесплатно. На звание кодера не претендую и надеюсь, что кто-то из настоящих кодеров вдохновится и сделает что-то такое, но получше. Если хотите поблагодарить, вот: R371079724300
poll.rar
[648 b] (cкачиваний: 218)