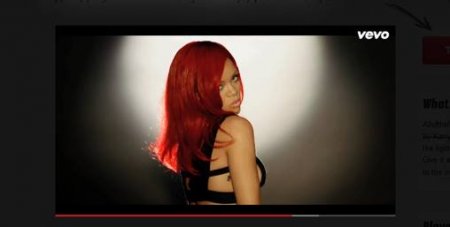
Хак Затемнение при просмотре видео
Хак затемнение при просмотре видео, установка в fullstory подходит для кино сайтов.
1. Найти и открыть в файле main.tpl:
</head>Выше добавить:
<script>
function toggle () {
var perde = document.getElementById("perde");
if (perde.style.display != "block")
perde.style.display = "block";
else
perde.style.display = "none";
}
</script>Найти:
<body>Добавить ниже:
<div id="perde"></div>2. Откройте файл style.css вашего шаблона и добавить ниже:
#perde {
display: none;
position: fixed;
top: 0px;
left: 0px;
width: 100%;
height: 100%;
background-color: black;
opacity: 0.8;
filter: alpha(opacity=80);
z-index: 100;
}
.ac-kapa {
position: relative;
background-color: tomato;
z-index: 101;
padding:10px;
color:white;
text-align:center;
text-decoration:none;
}
.video {
position: relative;
z-index: 101;
display:block;
}3. В файле шаблон fullstory.tpl в нужном вам месте установить кнопку Включить / Выключить свет там где вы хотите:
<a href="javascript:;" class="ac-kapa" onclick="toggle();">Включить свет / Выключить свет</a>Вы можете персонализировать нужную кнопку. Например, вы можете добавить визуальный эфект, а не текст.
4. И наконец, область, где используется видео-плеер для редактирования:
<div class="video">Тут видео код</div>