Хак Хак микроразметка рейтинга в DLE
Небольшой хак для движка это микроразметка рейтинга для DLE по версии schema.org. Эта версия немного улучшена и доработана, все фишки которые описывал Алаич, остались в своем начальном виде. Ну что вы готовы выделится в поисковых системах? Хочется отметить что к seo это отношения не имеет, но ваш seo блог или сайт сможет выделится в поисковой выдаче.
Более подробное описание что есть микроразметка можно прочитать в статье "основные принципы разметки"
Приступим:
открываем файл /engine/modules/functions.php и находим:
function ShowRating($id, $rating, $vote_num, $allow = true) {
global $lang;
if( $rating AND $vote_num ) $rating = round( ($rating / $vote_num), 0 );
else $rating = 0;
$rating = $rating * 20;
if( !$allow ) {
$rated = <<<HTML
<div class="rating">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}%;">{$rating}</li>
</ul>
</div>
HTML;
return $rated;
}
$rated = <<<HTML
<div id='ratig-layer-{$id}'><div class="rating">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}%;">{$rating}</li>
<li><a href="#" title="{$lang['useless']}" class="r1-unit" onclick="doRate('1', '{$id}'); return false;">1</a></li>
<li><a href="#" title="{$lang['poor']}" class="r2-unit" onclick="doRate('2', '{$id}'); return false;">2</a></li>
<li><a href="#" title="{$lang['fair']}" class="r3-unit" onclick="doRate('3', '{$id}'); return false;">3</a></li>
<li><a href="#" title="{$lang['good']}" class="r4-unit" onclick="doRate('4', '{$id}'); return false;">4</a></li>
<li><a href="#" title="{$lang['excellent']}" class="r5-unit" onclick="doRate('5', '{$id}'); return false;">5</a></li>
</ul>
</div></div>
HTML;
return $rated;
}
function userrating($id) {
если вы что нибудь там меняли или модифицировали, то заменяем ниже перечисленным все, что начинается с :
function ShowRating($id, $rating, $vote_num, $allow = true) {и заканчивается:
function userrating($id) {все вышеописанное, заменяем на:
function ShowRating($id, $rating, $vote_num, $allow = true) {
global $lang;
if( $rating AND $vote_num ) $rating = round( ($rating / $vote_num), 0 );
else $rating = 4;
$AVERrating = $rating;
$rating = $rating * 17;
if( !$allow ) {
$rated = <<<HTML
<div class="rating">
<ul class="unit-rating">
<li class="current-rating" style="width:{$rating}px;">{$rating}</li>
</ul>
</div>
HTML;
return $rated;
}
$rated = <<<HTML
<div id='ratig-layer-{$id}'><div class="rating">
<ul class="unit-rating">
<li itemprop="ratingValue" class="current-rating" style="width:{$rating}px;">{$AVERrating}</li>
<li><a href="#" title="{$lang['useless']}" class="r1-unit" onclick="doRate('1', '{$id}'); return false;">1</a></li>
<li><a href="#" title="{$lang['poor']}" class="r2-unit" onclick="doRate('2', '{$id}'); return false;">2</a></li>
<li><a href="#" title="{$lang['fair']}" class="r3-unit" onclick="doRate('3', '{$id}'); return false;">3</a></li>
<li><a href="#" title="{$lang['good']}" class="r4-unit" onclick="doRate('4', '{$id}'); return false;">4</a></li>
<li><a href="#" title="{$lang['excellent']}" class="r5-unit" onclick="doRate('5', '{$id}'); return false;">5</a></li>
</ul>
</div></div>
HTML;
return $rated;
}
function userrating($id) {!!Сохраняем и закидываем на хостинг с заменой.
Открываем файл /engine/modules/show.full.php и находим:
if( $row['allow_rate'] ) {
$tpl->set( '{rating}', ShowRating( $row['id'], $row['rating'], $row['vote_num'], $user_group[$member_id['user_group']]['allow_rating'] ) );
$tpl->set( '{vote-num}', "<span id="vote-num-id-".$row['id']."">".$row['vote_num']."</span>" );
$tpl->set( '[rating]', "" );
$tpl->set( '[/rating]', "" );
} else {Заменяем на:
if ( $row['vote_num'] == 0 ) $row['vote_num'] = 1;
if( $row['allow_rate'] ) {
$tpl->set( '{rating}', ShowRating( $row['id'], $row['rating'], $row['vote_num'], $user_group[$member_id['user_group']]['allow_rating'] ) );
$tpl->set( '{vote-num}', "<span itemprop="reviewCount" id="vote-num-id-".$row['id']."">".$row['vote_num']."</span>" );
$tpl->set( '[rating]', "" );
$tpl->set( '[/rating]', "" );
} else { !! Сохраняем и закидываем на хостинг с заменой.
Открываем файл /templates/*Имя Темы*/fullstory.tpl и в самом начале файла добавляем:
<div itemscope itemtype="http://schema.org/Product">Ищем тег {title} и заменяем на:
<span itemprop="name">{title}</span>В самый конец файла, добавляем:
</div>Ну и для вывода самого рейтинга, в нужном месте вставляем:
<div itemprop="aggregateRating"
itemscope itemtype="http://schema.org/AggregateRating">
[rating]<div style="float:left;width:100px;">Рейтинг:</div>{rating}<div style="float:left;width:120px;">(голосов: {vote-num})</div>[/rating]
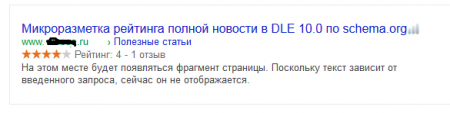
</div></div>На выходе, мы будем иметь код, который в идеале будет выглядеть примерно так:
Который прекрасно проходит проверку как в:
Яндекс Валидатор микроразметки
Так и в:
Гугл Валидатор микроразметки
Ну вот в принципе и все!
!! Все визуальные оформления вывода рейтинга в вашем шаблоне, это сугубо дело каждого.