Хак Хак оформление коментариев для DLE

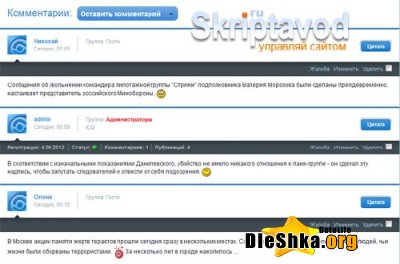
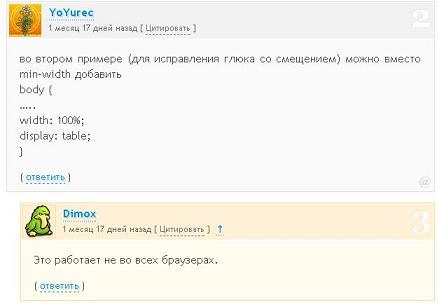
Точно многие лицезрели на некоторых сайтах и в блогах, что комментарии админа отличаются по внешнему виду от комментариев пользователей.
Это весьма комфортно тк. комментарий сходу заметно. Жалко только что в DataLife Engine нет таковской возможности.
Сейчас будем исправлять этот недостаток, и добавим возможность применять свое оформление для любой группы пользователей.
Все просто:
Присвоить каждой группе пользователей свой стиль отображения комментариев через CSS на основании ID этих групп, с помошью тега {group-id}
Но проблема в том что в DataLife Engine нет возможности поставить тег {group-id} в шаблон комментариев.
Чтобы реализовать эту возможность нам нужно поправить файлы show.full.php и lastcomments.php
1. Открываем show.full.php.
Ищем:
$tpl->set('{group-name}', $user_group[$row['user_group']]['group_name']);Ниже пишем:
$tpl->set( '{group-id}', $user_group[$row['user_group']]['id']);2. Открываем lastcomments.php.
Ищем:
$tpl->set('{group-name}', $user_group[$row['user_group']]['group_name']);Ниже пишем:
$tpl->set( '{group-id}', $user_group[$row['user_group']]['id']);Всё, теперь при вставке в шаблон comments.tpl тега {group-id} будет выводиться ID группы пользователя.
Ну а остальное дело техники:
В style.css создаём стили для каждой из групп пользователей:
.com_1 {background: #fdf5e6;}
.com_2,.com_3,.com_4,.com_5, {background: #fff;}В comments.tpl пишем примерно следующее:
<div class="com_{group-id}"> тут код шаблона </div>Таким образом при публикации комментария {group-id} будет принимать значение от 1 до 5 и задавать соответствующий css-класс. В данном примере коментарии администраторов будут на светло-оранжевом фоне, а коментарии остальных пользователей на белом фоне.
Дальше включаем воображение и красиво оформляем комментарии у себя на сайте.
Для DataLife Engine 8.2 нужно править только файл engine/classes/comments.class.php