Хак Как вставить Iframe в новость DLE? (вконтакте)
И так приступим.
Для начала заходим в админцентр и на верху нажимаем "Список всех разделов" / Дополнительные поля новостей
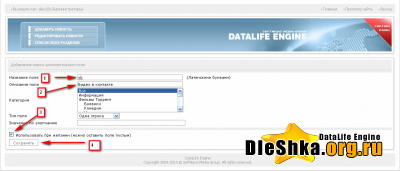
Там нажимаем на кнопочку "Добавить поле" и заполняем там следующее:
1. Вписываем название, на скрине я написал VK, но вы можете поставить любое другое.
2. Напишите любое описание этого поля.
3. Поставьте галочку ОБЯЗАТЕЛЬНО!
4. Нажмите "сохранить"
Вы не поверите но на этом мы уже сделали половину!
Теперь приступим к использованию этого поля в наших новостях. Для этого откройте файл вашего шаблона fullstory.tpl
И найдите там: {full-story}
После него мы вставляем что-то одно из трех:
1.
<center>[xfgiven_vk]<br><iframe src="[xfvalue_vk]" width="607" height="360" frameborder="0"></iframe>[/xfgiven_vk]</center>В дополнительно поле я ставлю ссылку типа "http://vkontakte.ru/video_ext.php?oid=8077974&id=150333108&hash=21abf0307d19a390", а не полностью весь iframe.
2.
<noindex><center>[xfgiven_vk]<br><iframe src="http://vkontakte.ru/[xfvalue_vk]" width="607" height="360" frameborder="0"></iframe>[/xfgiven_vk]</center></noindex>Т.е. тут я ставлю в дополнительно поле продолжение ссылки, а не всю ссылку. Пример "/video_ext.php?oid=8077974&id=150333108&hash=21abf0307d19a390". Таким образом ни какой iframe кроме vkontakte.ru на сайт поставить нельзя. Я считаю этот способ более безопасным!
3. Самый расширенный!
<noindex>[xfgiven_vk]<iframe src="http://vkontakte.ru/[xfvalue_vk]" width="[xfvalue_vk-w]" height="[xfvalue_vk-h]" frameborder="0"></iframe>[/xfgiven_vkontakte]</noindex>Этот вариант включает в себя второй способ, плюс два дополнительные поля.
Т.е. Вам нужно будет создать не одно дополнительное поле, а целых три.
1. vk - поле с ссылкой
2. vk-w - ширина видео
3. vk-h - высота видео
В итоге у нас получается самый гибкий вывод видео с вконтакте!
Спасибо за внимание!