Скачать Последние комментарии
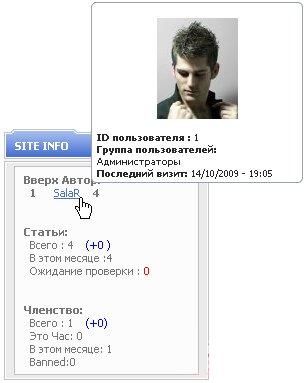
Мод для Dle , выводящий Последние комментарии, который вы можете видеть слева.
1) скачиваем файл lastcomment.zip [1.53 Kb] и копируем его в /engine/modules/
2) Открываем index.php
ищем там
$tpl->load_template('main.tpl');
и выше вставляем
ищем в том же файле
ниже вставляем
3) Далее добавим стиль для мода, лезем в templates/{название_вашего_шаблона}/css/style.css
и в конце приписываем
4) Теперь в шаблоне в месте нужном вам вставляем {lastcommb}
что касается блока #hintbox он у меня с модуля онлайн все ещё стоит, поэтому я его не добавлял.
Изменять цвет, шрифт в том блоке кода, который мы вписывали в style.css.
Для настройки мода , откройте файл /engine/modules/lastcommentsb.php в котором
1) скачиваем файл lastcomment.zip [1.53 Kb] и копируем его в /engine/modules/
2) Открываем index.php
ищем там
$tpl->load_template('main.tpl');
и выше вставляем
require_once ROOT_DIR.'/engine/modules/lastcommentsb.php';
ищем в том же файле
$tpl->set ( '{calendar}', $tpl->result['calendar'] );
ниже вставляем
$tpl->set('{lastcommb}',$lastcommb);
3) Далее добавим стиль для мода, лезем в templates/{название_вашего_шаблона}/css/style.css
и в конце приписываем
.lastcomm {
padding: 3px 2px 3px 2px;
border-bottom:1px solid #E6E6E6;
}
.lastcomm_over {
padding: 3px 2px 3px 2px;
border-bottom:1px solid #E6E6E6;
background:#F5F5F5;
cursor: hand;
}
#hintbox {
text-align:left;
width:150px;
font-size: 11px;
border: 1px solid #000000;
background-color: #FFFFFF;
filter:alpha(opacity="95");
font-family: tahoma;
layer-background-color:#a396d9;
color:#000;
z-index: 3;
margin: 0px 15px 0px 0px;
-moz-opacity : 0.9;
-moz-border-radius : 5px;
margin: 10px 0 0 10px;
padding:3px 5px;
position:absolute;
visibility:hidden;
z-index: 3;
}
padding: 3px 2px 3px 2px;
border-bottom:1px solid #E6E6E6;
}
.lastcomm_over {
padding: 3px 2px 3px 2px;
border-bottom:1px solid #E6E6E6;
background:#F5F5F5;
cursor: hand;
}
#hintbox {
text-align:left;
width:150px;
font-size: 11px;
border: 1px solid #000000;
background-color: #FFFFFF;
filter:alpha(opacity="95");
font-family: tahoma;
layer-background-color:#a396d9;
color:#000;
z-index: 3;
margin: 0px 15px 0px 0px;
-moz-opacity : 0.9;
-moz-border-radius : 5px;
margin: 10px 0 0 10px;
padding:3px 5px;
position:absolute;
visibility:hidden;
z-index: 3;
}
4) Теперь в шаблоне в месте нужном вам вставляем {lastcommb}
что касается блока #hintbox он у меня с модуля онлайн все ещё стоит, поэтому я его не добавлял.
Изменять цвет, шрифт в том блоке кода, который мы вписывали в style.css.
Для настройки мода , откройте файл /engine/modules/lastcommentsb.php в котором
define ("LIMITCOMM", "10"); //Количество выводимых комментарий
define ("LIMITTITL", "55"); //Количество символов в названии новости
define ("SHOWHITHB", "yes"); //Показывать всплывающее окно в тексом комментария - (yes / no)
define ("LIMITTITL", "55"); //Количество символов в названии новости
define ("SHOWHITHB", "yes"); //Показывать всплывающее окно в тексом комментария - (yes / no)