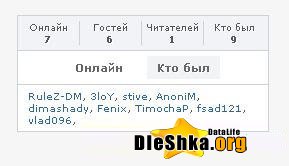
Скачать Улучшаем функцию Кто Онлайн для uCoz

Шаг 1 - Переименовываем текст в статистике.:
Для начала следует изменить стандартные надписи статистики пользователей uCoz на свои, для этого заходим:
в Админ панель => Замена стандартных надписей => Статистика "Кто Онлайн"
и заменяем следующий текст на свой:
Онлайн всего: на Онлайн
Гостей: на Гостей
Пользователей: на Читателей
Шаг 2 - Установим JS:
Главная » Управление дизайном » Редактирование шаблонов
перед закрывающим тегом ставим скрипт.
Шаг 3 - Установим HTML:
Теперь на страницу сайта устанавливаем следующий html каркас:
<div class="cell_uo">
<div class="uzer_info">
$ONLINE_COUNTER$
<div id="onl4"></div>
</div>
<!-- Табы -->
<div id="tabs_online">
<div class="center_dm_uo">
<ul class="uo_ul">
<li><a href="#first">Онлайн</a></li>
<li><a href="#second">Кто был</a></li>
</ul>
<script type="text/javascript" src="http://activiks.ru/img/png.js"></script>
<div id="first" class="uzer_online">$ONLINE_USERS_LIST$</div>
<div id="second" class="uzer_allist"><img src="http://bambun.ru/images/loading.gif" class="uzer_loading" border="0" alt="Иконка загрузки" /></div>
</div>
</div>
<!-- /Табы -->
</div>Шаг 4 - Установим CSS:
/* Статистика пользователей uCoz
------------------------------------------*/
.cell_uo {
float:left;
width:250px;
background: #fff;
border: 1px solid #CAD3DA;
}
.uzer_info {
float:left;
width:250px;
margin-bottom: 10px;
padding: 5px 0px;
background: #F1F3F7;
border-bottom: 1px solid #CAD3DA;
font:9px Verdana,Arial,Helvetica, sans-serif; text-shadow: 1px 1px 1px #fff;
}
#onl1,
#onl2,
#onl3,
#onl4,
#onl1 b,
#onl2 b,
#onl3 b,
#onl4 b {float:left; width:61px; text-align:center;}
#onl2 {border-right: 1px solid #CAD3DA; border-left: 1px solid #CAD3DA;}
#onl4 {border-left: 1px solid #CAD3DA;}
#tabs_online {text-align:center;}
.uo_ul{
margin:0;
padding:0;
list-style:none;
}
.uo_ul li {
display: inline;
margin: 0px 5px 0px 5px;
}
.uo_ul li a {
color:#666;
font-weight: bold;
padding: 5px 10px 5px 10px;
text-shadow: 1px 1px 1px #fff;
}
.uo_ul li a.selected,ul
.uo_ul li a.selected:hover,
.uo_ul li a:hover {color: #666; background:#F1F3F7;}
.uo_ul li a:focus {outline:0;}
.uzer_online,
.uzer_allist {
width:230px;
overflow: hidden;
text-align:left;
margin-top: 10px;
padding: 5px 10px 5px 10px;
border-top: 1px solid #cecece;
font:10px Verdana,Arial,Helvetica, sans-serif;
}Примечания:
В данном решении я использовал скрипт Табов и Кто сегодня был, к сожалению автор последнего скрипта мне неизвестен, но если вы знаете его, то сообщите мне об этом ниже в комментариях.
Незабываем активировать на сайте uCoz функцию "Кто Онлайн" в главных настройках Админ панели.
На этом всё, спасибо за внимание!