Скачать Java скрипт "Шаблон новости" для DLE

Java скрипт "Шаблон новости" .Будет полезен в первую очередь варез порталам. Журналисты, которые публикуют в массовом порядке новости тем самым облегчают свой труд при добавлении новостей.
Открываете файл: templates/ВАШ_ШАБЛОН/addnews.tpl
В самое начало добавьте:
<SCRIPT LANGUAGE="javascript">
function writeTextvideo (form) {
form.short_story.value = "[center][img] *** [/img][/center]\r\n\r\n[b]Название:[/b] *** \r\n[b]Год:[/b] *** \r\n[b]Страна:[/b] *** \r\n[b]Режиссер:[/b] *** \r\n[b]Жанр:[/b] *** \r\n[b]Продолжительность:[/b] *** \r\n\r\n[b]Описание:[/b] [color=#0066CC]***[/color] \r\n\r\n[b][size=1][color=#CC0000]Скачать до: *** [/color][/size][/b]";
form.full_story.value = "[center][img] *** [/img][/center]\r\n[b]Название:[/b] *** \r\n[b]Год:[/b] *** \r\n[b]Страна:[/b] *** \r\n[b]Режиссер:[/b] *** \r\n[b]Жанр:[/b] *** \r\n[b]Продолжительность:[/b] *** \r\n[b]В ролях:[/b] *** \r\n\r\n[b]Описание:[/b] [color=#0066CC]***[/color] \r\n\r\n[b]Перевод:[/b] *** \r\n[b]Video:[/b] *** \r\n[b]Audio:[/b] *** \r\n\r\n[spoiler=Скриншоты][center][img] *** [/img][/center]\r\n[center][img] *** [/img][/center]\r\n[center][img] *** [/img][/center]\r\n[center][img] *** [/img][/center]\r\n[/spoiler]\r\n\r\n[spoiler=Скачать:]\r\n[hide] *** [/hide][/spoiler]";
}
function writeTextaudio (form) {
form.short_story.value = "[center][img] *** [/img][/center]\r\n\r\n[b]Исполнитель:[/b] *** \r\n[b]Альбом:[/b] *** \r\n[b]Год:[/b] *** \r\n[b]Стиль:[/b] *** \r\n[b]Продолжительность:[/b] *** \r\n[b]Качество:[/b] *** \r\n[b]Размер:[/b] *** \r\n\r\n[color=#CC0000][right][size=1][b]Скачать до: [/b] *** [/size][/right][/color]";
form.full_story.value = "[center][img] *** [/img][/center]\r\n\r\n[b]Исполнитель:[/b] *** \r\n[b]Альбом:[/b] *** \r\n[b]Год:[/b]\r\n[b]Стиль:[/b] *** \r\n[b]Продолжительность:[/b] *** \r\n[b]Качество:[/b] *** \r\n[b]Размер:[/b] *** \r\n\r\n[b]Треклист:[/b] *** \r\n\r\n[spoiler=Скачать:]\r\n[hide] *** [/hide][/spoiler]";
}
function writeTextgame (form) {
form.short_story.value = "[center][img] *** [/img][/center]\r\n[b]Год выпуска:[/b] *** \r\n\r\n[b]Жанр:[/b] *** \r\n\r\n[b]Разработчик: *** [/b]\r\n[b]Издательство:[/b] *** \r\n[b]Платформа:[/b] *** \r\n[b]Тип издания:[/b] *** \r\n[b]Язык интерфейса: *** [/b]\r\n[b]Таблетка:[/b] *** \r\n\r\n[color=#CC0000][right][size=1][b]Скачать до: [/b] *** [/size][/right][/color]";
form.full_story.value = "[center][img] *** [/img][/center]\r\n\r\n[b]Год выпуска:[/b] *** \r\n[b]Жанр:[/b] *** \r\n[b]Разработчик: [/b] *** \r\n[b]Издательство:[/b] *** \r\n[b]Платформа:[/b] *** \r\n[b]Тип издания:[/b] *** \r\n[b]Язык интерфейса:[/b] *** \r\n[b]Таблетка:[/b] *** \r\n\r\n[b]Минимальные системные требования:[/b] *** \r\n\r\n\r\n[b]Описание:[/b] [color=#0066CC]***[/color] \r\n\r\n\r\n[spoiler=Скриншоты:][center][img] *** [/img][/center]\r\n[center][img] *** [/img][/center]\r\n[center][img] *** [/img][/center]\r\n[center][img] *** [/img][/center][/spoiler]\r\n\r\n[spoiler=Скачать:]\r\n[hide] *** [/hide][/spoiler]";
}
function writeTextempty (form) {
form.short_story.value = "";
form.full_story.value = "";
}
</SCRIPT>Затем, после
[not-wysywyg]
<tr>
<td height="25">Коды:</td>
<td>{bbcode}</td>
</tr>
[/not-wysywyg]Добавьте это:
[not-wysywyg] <tr>
<td class="userinfo_td"><div align="left">Шаблоны:</div></td>
</tr><tr>
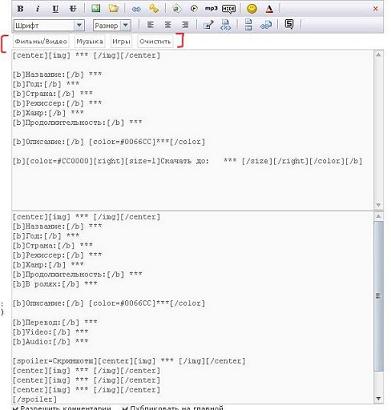
<td><INPUT class="bbcodes" TYPE="button" NAME="button2" Value="Фильмы/Видео" onclick="writeTextvideo(this.form)"> <INPUT class="bbcodes" TYPE="button" NAME="button3" Value="Музыка" onclick="writeTextaudio(this.form)"> <INPUT class="bbcodes" TYPE="button" NAME="button3" Value="Игры" onclick="writeTextgame(this.form)"> <INPUT class="bbcodes" TYPE="button" NAME="button3" Value="Очистить" onclick="writeTextempty(this.form)"></td>
</tr>[/not-wysywyg]Вот и всё. Так же можно спокойно отредактировать под свои нужды.