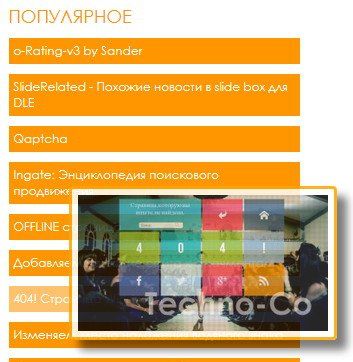
Хак Хак Изображение в topnews

Простой и интерестный хак показывает изображение и новости при наведении на заголовок в Topnews.
В фаил стилей своего шаблона (styles.css) последней строкой вставляем:
/*Всплывающее изображение*/
.thumbnail{
position: relative;
z-index: 0;
}
.thumbnail:hover{
background-color: transparent;
z-index: 50;
}
.thumbnail span{ /*CSS for enlarged image*/
position: absolute;
background-color: #3d3d3d;
padding: 5px;
left: -1000px;
border: 1px solid white;
visibility: hidden;
color: Yellow;
text-decoration: none;
border-radius: 4px 4px 4px 4px;
-moz-border-radius: 4px 4px 4px 4px;
-webkit-border-radius: 4px 4px 4px 4px;
}
.thumbnail span img{ /*CSS for enlarged image*/
border-width: 0;
padding: 2px;
}
.thumbnail:hover span{ /*CSS for enlarged image on hover*/
visibility: visible;
top: 0;
left: 60px; /*position where enlarged image should offset horizontally */
}
/*---------------------*/В файле шаблона topnews.tpl:
(если шаблон показывает только заголовок, без изображения) находим
<a href="{link}">{title}</a>заменяем на
<a class="thumbnail" href="{link}">{title}<span><img src="{image-1}" alt="{title}" width="250px" /></span></a>width="250px" меняем по своему усмотрению.
(если шаблон показывает миниатюру изображения новости)находим
<img src="{image-1}" alt="{title}" />заменить на (примерно должно получиться такое):
<a class="thumbnail"><img src="{image-1}" alt="{title}" /><span><img src="{image-1}" alt="{title}" width="350px" /></span></a>соответственно width="350px" устанавливаем свой параметр.
PS Внимание! Если Ваш img изначально в шаблоне взят в div class, то возможен конфликт классов.
В данном случае доробатывайте свой класс.
Адаптировал: ToNik