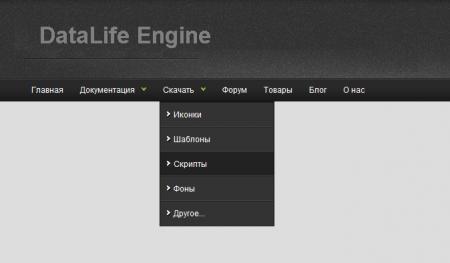
Хак Хак для DLE строгое меню

Хак для DataLife Engine строгое меню
Установка...
1. Загрузите папки ( menu_js, images ) в корень вашего сайта
2. Открываем: templates/мой шаблон/main.tpl
И вставляем перед тегам -->
</head>
Код:
<!--Menu Xak by Necrom-->
<script type="text/javascript" src="menu_js/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("ul.subnav").parent().append("<span></span>");
$("ul.topnav li span").click(function() {
$(this).parent().find("ul.subnav").slideDown('fast').show();
$(this).parent().hover(function() {
}, function(){
$(this).parent().find("ul.subnav").slideUp('slow');
});
}).hover(function() {
$(this).addClass("subhover");
$(this).removeClass("subhover");
});
});
</script>
<style type="text/css">
body {
margin: 0; padding: 0;
font: 10px normal Arial, Helvetica, sans-serif;
background: #ddd url(images/menu_img/body_bg.gif) repeat-x;
}
.container {
width: 960px;
margin: 0 auto;
position: relative;
}
#header {
background: url(images/menu_img/header_bg.gif) no-repeat center top;
padding-top: 120px;
}
#header .disclaimer {
color: #999;
padding: 100px 0 7px 0;
text-align: right;
display: block;
position: absolute;
top: 0; right: 0;
}
ul.topnav {
list-style: none;
padding: 0 20px;
margin: 0;
float: left;
width: 920px;
background: #222;
font-size: 1.2em;
background: url(images/menu_img/topnav_bg.gif) repeat-x;
}
ul.topnav li {
float: left;
margin: 0;
padding: 0 15px 0 0;
position: relative;
}
ul.topnav li a{
padding: 10px 5px;
color: #fff;
display: block;
text-decoration: none;
float: left;
}
ul.topnav li a:hover{
background: url(images/menu_img/topnav_hover.gif) no-repeat center top;
}
ul.topnav li span {
width: 17px;
height: 35px;
float: left;
background: url(images/menu_img/subnav_btn.gif) no-repeat center top;
}
ul.topnav li span.subhover {background-position: center bottom; cursor: pointer;}
ul.topnav li ul.subnav {
list-style: none;
position: absolute;
left: 0; top: 35px;
background: #333;
margin: 0; padding: 0;
display: none;
float: left;
width: 170px;
-moz-border-radius-bottomleft: 5px;
-moz-border-radius-bottomright: 5px;
-webkit-border-bottom-left-radius: 5px;
-webkit-border-bottom-right-radius: 5px;
border: 1px solid #111;
}
ul.topnav li ul.subnav li{
margin: 0; padding: 0;
border-top: 1px solid #252525;
border-bottom: 1px solid #444;
clear: both;
width: 170px;
}
html ul.topnav li ul.subnav li a {
float: left;
width: 145px;
background: #333 url(images/menu_img/dropdown_linkbg.gif) no-repeat 10px center;
padding-left: 20px;
}
html ul.topnav li ul.subnav li a:hover {
background: #222 url(images/menu_img/dropdown_linkbg.gif) no-repeat 10px center;
}
#header img {
margin: 20px 0 10px;
}
</style>
<!--End Menu Xak by Necrom-->
3. Этот код копируем в main.tpl в том месте где вы хоттите вывести меню, вот этот код:
<div class="container">
<div id="header">
<ul class="topnav">
<li><a href="#">Главная</a></li>
<li>
<a href="#">Документация</a>
<ul class="subnav">
<li><a href="#">jQuery</a></li>
<li><a href="#">CSS</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">AJAX</a></li>
<li><a href="#">Другое...</a></li>
</ul>
</li>
<li>
<a href="#">Скачать</a>
<ul class="subnav">
<li><a href="#">Иконки</a></li>
<li><a href="#">Шаблоны</a></li>
<li><a href="#">Скрипты</a></li>
<li><a href="#">Фоны</a></li>
<li><a href="#">Другое...</a></li>
</ul>
</li>
<li><a href="#">Форум</a></li>
<li><a href="#">Товары</a></li>
<li><a href="#">Блог</a></li>
<li><a href="#">О нас</a></li>
</ul>
</div>
</div>Готово!
Зарегистрируйтесь чтобы увидеть что тут скрыто.