Хак Инструктаж по адаптации шаблона с DLE 9.2 под DLE 9.3 бесплатно

В этой маленький, но содержательной инструкции, мы расскажем как адаптировать шаблон DLE 9.2 под абсолютно новую версию DataLife Engine 9.3. Эта тема как никогда актуальна, поскольку абсолютное большинство пользователей движка DLE в скором жаркого времени пожелают обновиться до актуального релиза и использовать шаблон. На этот раз Вам придется внести совсем немного изменений и отредактировать лишь четыре TPL файла.
Инструкция по адаптации шаблонов DLE 9.2 под DLE 9.3:
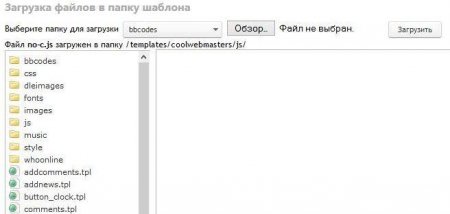
1. Необходимо срочно дополнить адаптируемый шаблон картинками, которые требуются в DataLife Engine 9.3, для этого скопируем недостающие файлы: delete.png, videopreview.jpg, youtubepreview.jpg из папки dleimages шаблона DLE 9.3 в одноименную папку Вашего шаблона. Тоже самое проделаем с изображением complaint.png из папки images.
2. Откроем файл шаблона, отвечающего за вывод комментариев comments.tpl и найдем код:
<li>[com -edit]Изменить[/com- edit]</li>- выше которого добавим:
<li>[complaint]Жалоба[/complaint]</li>3. Откроем файл шаблона, отвечающего за вид полной новости fullstory.tpl и найдем код:
<li>{favorites}</li>- ниже которого вставим:
<li>[complaint]<img src="{THEME}/images/complaint.png" title="Сообщить о ошибке" alt="Сообщить о ошибке"/>[/complaint]</li>- затем заменим код:
<a class="addcombtn" href="javascript :ShowOrHide ('addcform') "><b>Оставить комментарий</b></a>- на следующий:
<a class="addcombtn" href="#" onclick="$('#addcform').toggle(); return false; "><b>Оставить комментарий</b></a>4. Откроем файл шаблона, отвечающего за вид личных сообщений pm.tpl и найдем код:
<li>[del]Удалить[/del]</li>- выше добавим:
<li>[complaint]Пожаловаться[/complaint]</li>
<li>[ignore]Игнорировать[/ignore]</li>5. Откроем файл шаблона, отвечающего за вывод информации о пользователе userinfo.tpl и найдем код:
<td class="label">Номер ICQ:</td>- выше добавим:
<td class="label">Список игнорируемых пользователей:</td>
<td>{ignore-list}< /td>
</tr>
<tr>На этом адаптация завершена, думаю теперь Вы сможете самостоятельно адаптировать любой шаблон с DLE 9.2 для DLE 9.3 без особых усилий.