Хак Выдача постоянной ссылки на комментарий для DLE 9.0
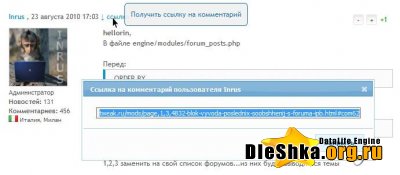
Хак позволяющий добавить каждому комментарию ссылку (или кнопку) при нажатии на которую открывается окно с ссылкой на комментарий.
Автор: Inrus
Совместимость: только DLE 9.X
Особенности:
* Быстрая установка - никаких изменений в файлах движка.
* Используется jQuery и стандартные функции движка для вывода окна.
* Ссылка выделяется при нажатии на нее.
Демо: __http://dletweak.ru/
Установка:
1. Открыть файл templates/шаблон/fullsotry.tpl
В самый конец добавить:
<!-- Окно выдачи ссылки на комментарий -->
<script type="text/javascript">
function GiveLink(id){$(function(){$('#incom'+id).attr('value','http://'+$(location).attr('host')+$(location).attr('pathname')+'#com'+id);$('#wincom'+id).dialog({autoOpen:true,show:'fade',hide:'fade',width:500,height:135,buttons:{"Закрыть":function(){$(this).dialog("close")},}})})}
function highlight(field){field.focus();field.select()}
</script>
<!-- Окно выдачи ссылки на комментарий -->2. Открыть файл templates/шаблон/comments.tpl
В самое начало добавить:
<a name="com{comment-id}"></a>В самый конец добавить:
<!-- Окно выдачи ссылки на комментарий -->
<div id="wincom{comment-id}" title="Ссылка на комментарий пользователя {login}" style="display:none;" >
<br /><div align="center"><input type="text" id="incom{comment-id}" style="width: 450px;" onclick="highlight(this)" readonly="readonly" /></div>
</div>
<!-- Окно выдачи ссылки на комментарий -->В место, где нужна ссылка на открытие окна добавить:
<a href="#com{comment-id}" onclick="GiveLink({comment-id}); return false;">ссылка на комментарий</a>Все!